錯誤處理
本文件說明如何處理開發階段、伺服器端與客戶端的錯誤。
處理開發階段的錯誤
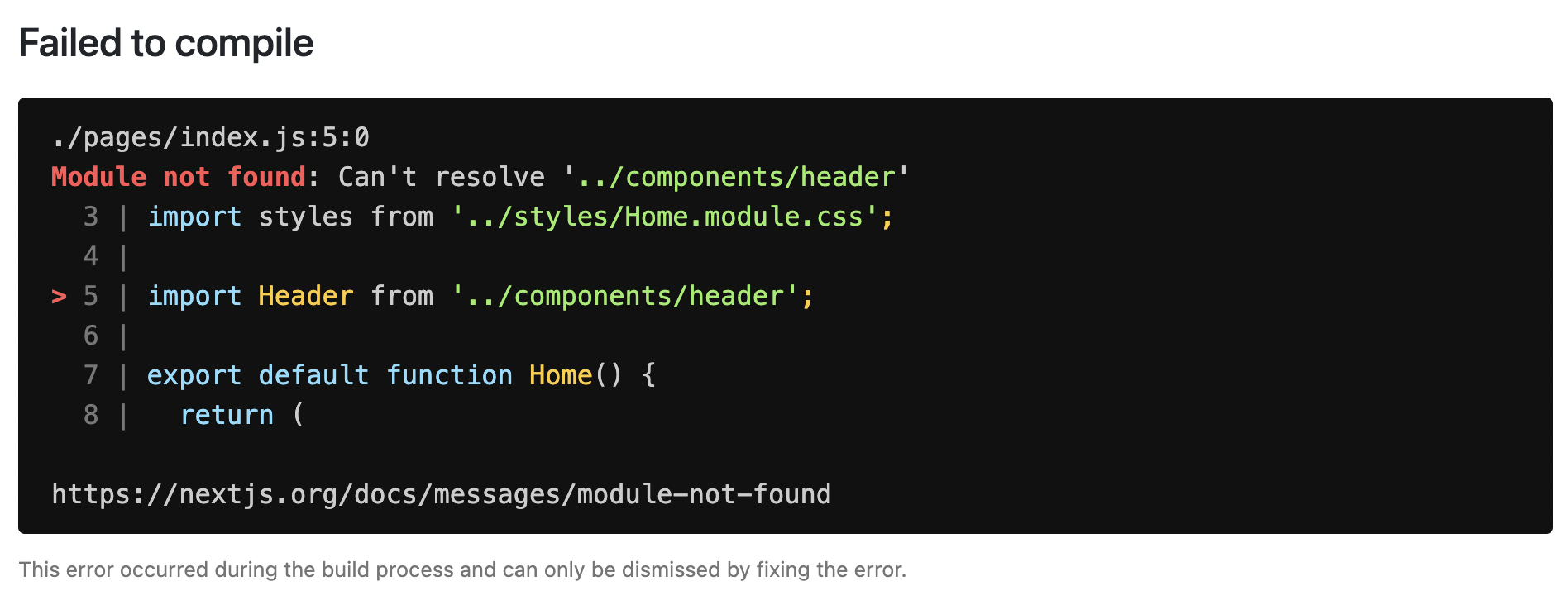
當 Next.js 應用程式在開發階段發生執行時期錯誤時,您會看到一個 錯誤遮罩。這是一個覆蓋網頁的模態視窗,僅在透過 pnpm dev、npm run dev、yarn dev 或 bun dev 執行開發伺服器時可見,正式環境中不會顯示。修正錯誤後遮罩會自動消失。
以下是錯誤遮罩的範例:

處理伺服器錯誤
Next.js 預設提供靜態 500 頁面來處理應用程式中發生的伺服器端錯誤。您也可以透過建立 pages/500.js 檔案來自訂此頁面。
應用程式中的 500 頁面不會向使用者顯示具體錯誤資訊。
您還可以使用 404 頁面來處理特定執行時期錯誤,例如「檔案不存在」。
處理客戶端錯誤
React 的 錯誤邊界 (Error Boundaries) 是一種優雅的客戶端 JavaScript 錯誤處理方式,可讓應用程式的其他部分繼續運作。除了防止頁面崩潰外,它還能讓您提供自訂的後備元件,甚至記錄錯誤資訊。
要在 Next.js 應用程式中使用錯誤邊界,您需要建立一個類別元件 ErrorBoundary,並在 pages/_app.js 檔案中包裹 Component 屬性。該元件負責:
- 在錯誤發生時渲染後備 UI
- 提供重置應用程式狀態的方法
- 記錄錯誤資訊
您可以透過繼承 React.Component 來建立 ErrorBoundary 類別元件。例如:
class ErrorBoundary extends React.Component {
constructor(props) {
super(props)
// 定義狀態變數來追蹤是否發生錯誤
this.state = { hasError: false }
}
static getDerivedStateFromError(error) {
// 更新狀態使下次渲染顯示後備 UI
return { hasError: true }
}
componentDidCatch(error, errorInfo) {
// 您可以在這裡使用自己的錯誤記錄服務
console.log({ error, errorInfo })
}
render() {
// 檢查是否發生錯誤
if (this.state.hasError) {
// 可以渲染任何自訂的後備 UI
return (
<div>
<h2>糟糕,發生錯誤了!</h2>
<button
type="button"
onClick={() => this.setState({ hasError: false })}
>
再試一次?
</button>
</div>
)
}
// 若無錯誤則渲染子元件
return this.props.children
}
}
export default ErrorBoundaryErrorBoundary 元件透過 hasError 狀態來追蹤錯誤。當 hasError 為 true 時,元件會渲染後備 UI;否則會渲染子元件。
建立 ErrorBoundary 元件後,請在 pages/_app.js 檔案中匯入並用它包裹 Component 屬性:
// 匯入 ErrorBoundary 元件
import ErrorBoundary from '../components/ErrorBoundary'
function MyApp({ Component, pageProps }) {
return (
// 用 ErrorBoundary 元件包裹 Component 屬性
<ErrorBoundary>
<Component {...pageProps} />
</ErrorBoundary>
)
}
export default MyApp您可以在 React 文件中了解更多關於錯誤邊界的資訊。
錯誤回報
要監控客戶端錯誤,可以使用 Sentry、Bugsnag 或 Datadog 等服務。